Jetpack 컴포넌트 중 가장 궁금하다 싶던 요소였던 Navigation을 간단히 구현을 해 보았다.
항상 그랬듯이 단계부터 우선적으로 나열해보고, 차례대로 정리를 해 보겠다.
구현하고자 한 바는 정말 간단하게 Navigation 컴포넌트를 추가하고, Splash 화면에서 메인 화면으로 넘어갈 수 있게 만드는 것이었다.
우선 Jepack 네비게이션의 취지가 무엇이냐함은 아래 영상을 참조하는 것이 좋겠다.
단순하게 이해하기로 Navigation의 취지라 하면
기존 여러개의 액티비티로 이루어져 intent등을 통해 데이터를 주고받거나, 액티비티간의 이동간 생명주기를 신경써야하던 부분이 있었는데
이를 단일 액티비티 + ViewModel 구조를 통해서 화면전환 및 데이터 송수신 문제를 해결할 수 있는, 앱의 전반적인 구조의 다이어트 및 안정화를 도울 수 있는 정도가 되지 않을까?
https://www.youtube.com/watch?v=2k8x8V77CrU
그럼 이제 Navigation 설정의 순서를 살펴보고 단계별로 진행해보자.
1. 디펜던시 설정
2. Activity의 layout에 fragment 뷰 추가
3. 전환하고자 하는 Fragment 생성
4. 리소스 폴더에 네비게이션 그래프를 설정하기 위한 nav_graph 추가
5. nav_graph에 구성하고자 하는 Fragment 추가. splash fragment에 신규 action 추가
6. MainActivity에서 Navigation Action 실행
1. 디펜던시 설정
dependencies {
def nav_version = "2.2.0-rc03"
// Java
implementation "androidx.navigation:navigation-fragment:$nav_version"
implementation "androidx.navigation:navigation-ui:$nav_version"
// Kotlin
implementation "androidx.navigation:navigation-fragment-ktx:$nav_version"
implementation "androidx.navigation:navigation-ui-ktx:$nav_version"
}
앱레벨 gradle파일에 2.2.0-rc03버전(19년 12월 14일 기준 최신)의 navigation 컴포넌트를 추가한다. 각 사용하는 언어에 따라 필요한 implementation만 진행하면 될듯.
2. Activity의 layout에 fragment 뷰 추가
최초 프로젝트 설정시 만들어지는 MainActivity 혹은 단일 Activity의 레이아웃 안에 fragment 뷰를 추가한다.
name설정과 navGraph, defaultNavHost 설정이 필수적으로 들어가야 할 듯.
nav_graph는 다음단계에서 바로 만들자.
<fragment
android:id="@+id/nav_host"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
3. 전환하고자 하는 Fragment 생성
여기에서는 예제로 Splash 화면에서 Main 화면으로 넘어가는 flow를 완성하기 위해 SplashFragment, MainFragment 두 Fragment를 생성해 추가해주었다.
Navigation component와 viewmodel과의 연관성이 있어보이므로, 향후 추가적인 활용을 위해서는 Fragment생성시 Fragment with ViewModel 옵션을 선택해 생성해주는 것이 좋아보인다.
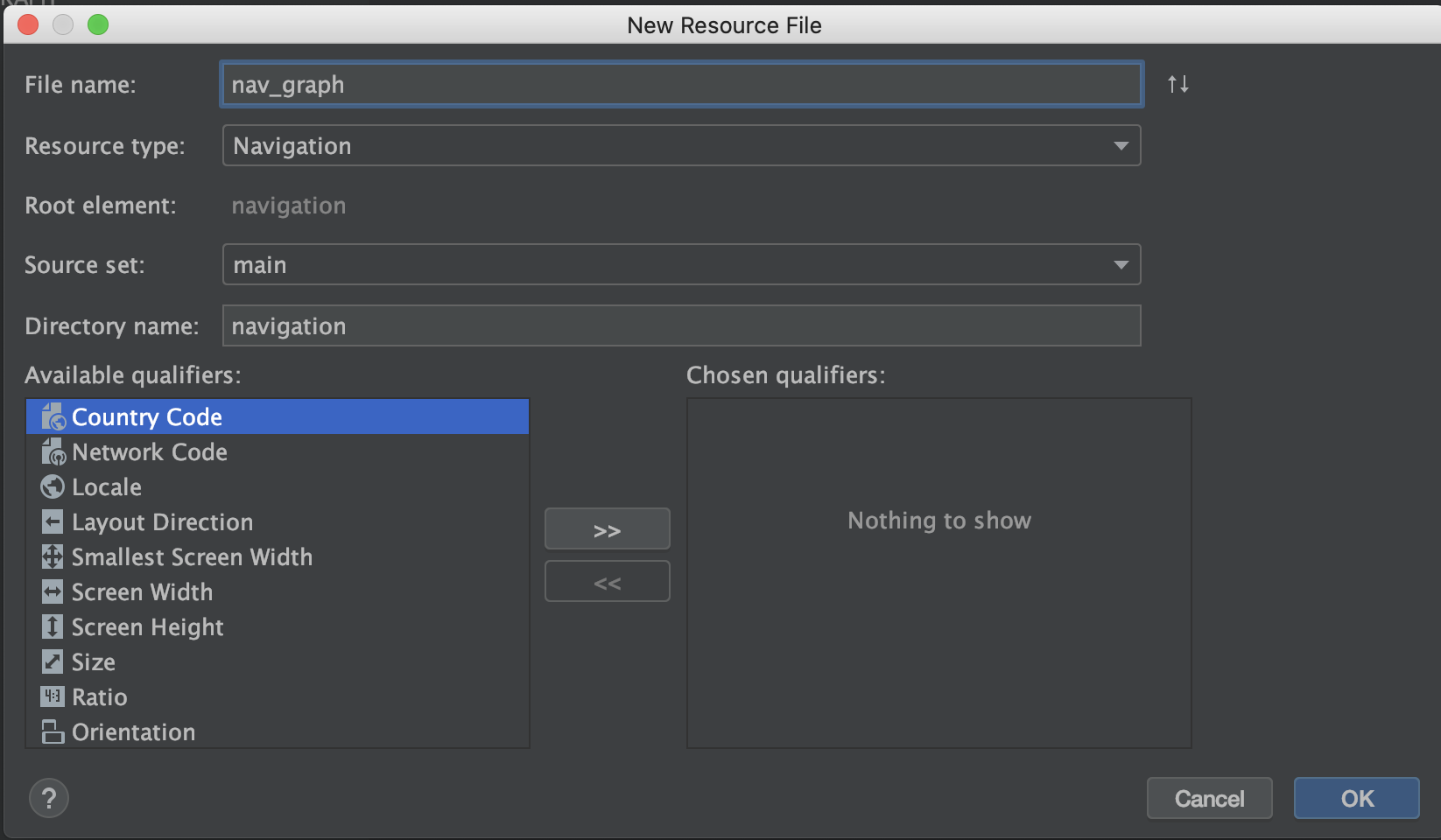
4. 리소스 폴더에 네비게이션 그래프를 설정하기 위한 nav_graph 추가

안드로이드 좌측 탐색트리에서 res 폴더를 우클릭하고, new resource file을 선택한다.
이름은 nav_grahp로 설정하고, Resource type을 Navigation으로 설정해준다.
4. nav_graph에 구성하고자 하는 Fragment 추가, splash fragment에 신규 action 추가
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/splashFragment">
<fragment
android:id="@+id/mainMenuFragment"
android:name="com.example.sampleappbyme.main.fragment.MainFragment"
android:label="activity_main"
tools:layout="@layout/main_fragment">
</fragment>
<fragment
android:id="@+id/splashFragment"
android:name="com.example.sampleappbyme.main.fragment.SplashFragment"
android:label="activity_splash"
tools:layout="@layout/activity_splash" >
<action
android:id="@+id/action_go_to_main_fragment"
app:destination="@id/mainMenuFragment"
app:enterAnim="@anim/slide_in_right"
app:exitAnim="@anim/slide_out_right"
app:popExitAnim="@anim/slide_in_left"
app:popEnterAnim="@anim/slide_in_right"/>
</fragment>
</navigation>
앱의 최초화면인 SplashFragment와 다음 화면을 보여주기 위한 MainFragment, 총 두개의 Fragment를 정의했다.
이후 splashFragment에 새로운 action을 id 및 destination과 전환중에 적용할 애니메이션들을 지정해주었다.
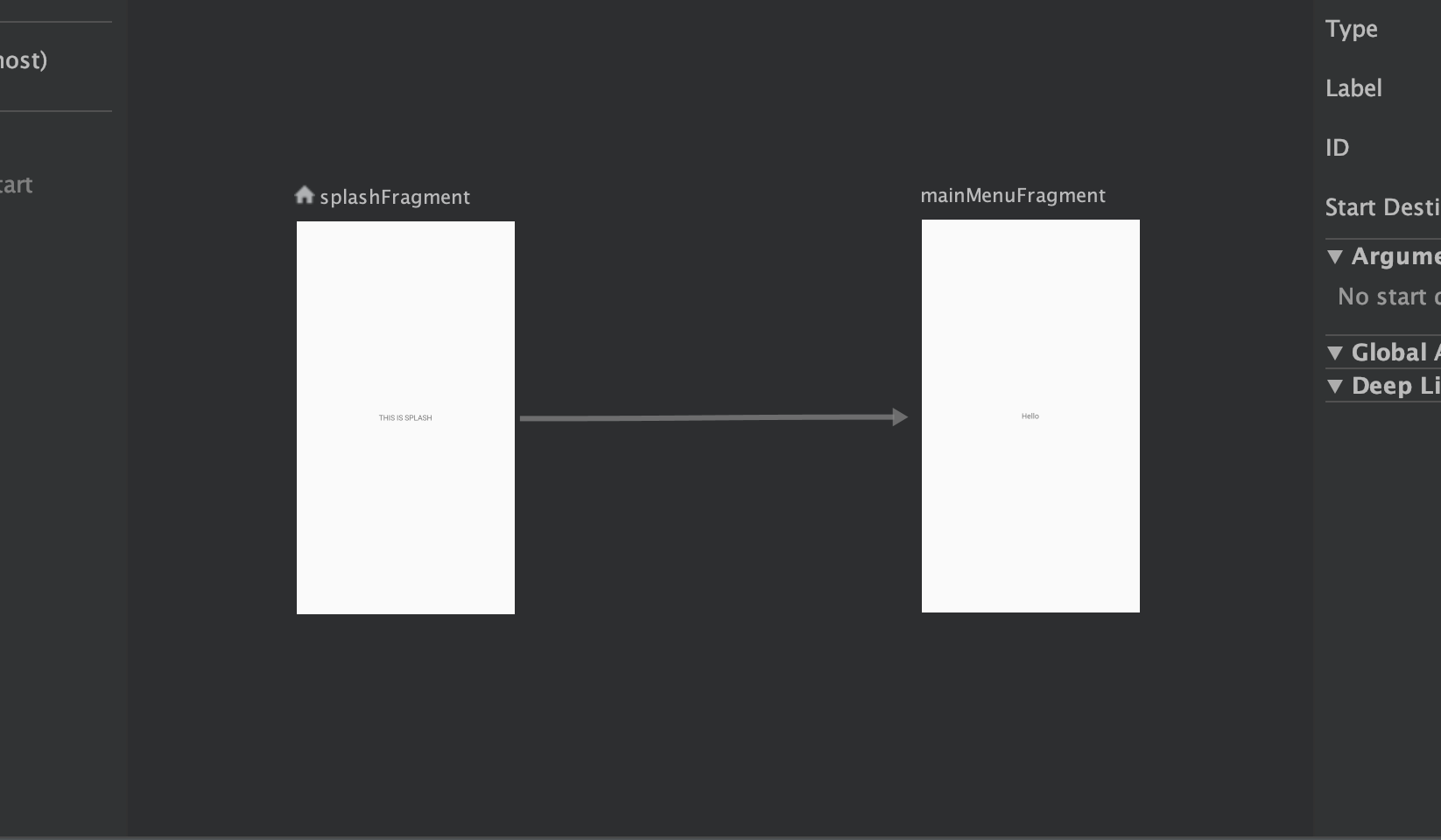
설정이 올바르게 잘 끝나면 디자인 탭에 아래와 같은 navigation 흐름을 보여주는 것을 확인할 수 있을 것이다.

6. MainActivity에서 Navigation Action 실행
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val navController = findNavController(R.id.nav_host)
Handler().postDelayed({
navController.navigate(R.id.action_go_to_main_fragment)
}, 1500)
}
override fun onSupportNavigateUp() = findNavController(R.id.nav_host).navigateUp()
}
마지막으로 Activity에서 navigationController를 만들고, 이를 활용해 navigate를 수행한다.
본 예제의 경우 SplashFragment를 보이고 1.5초 이후 MainFragment를 보이기 위해 Handler를 활용하였다.
하단에 override fun onSupportNavigateUp()도 빼먹지 않도록 하자.
<참조>
https://developer.android.com/guide/navigation/navigation-getting-started
Get started with the Navigation component | Android 개발자
This topic shows you how to set up and work with the Navigation component. For a high level overview of the Navigation component, see the Navigation overview. Set up your environment Note: If you want to use Navigation with Android Studio, you must use And
developer.android.com
https://codechacha.com/ko/android-navigation-basic/
Android Jetpack - Navigation 사용 방법, 튜토리얼로 알아보기 | chacha
안드로이드 네비게이션은 UI 전환을 쉽게 구현하는데 도와주는 라이브러리입니다. 개발자가 정의한 UI Graph를 기반으로 화면을 쉽게 전환하고, 유지보수가 매우 쉬워집니다. Navigation을 사용한 간단한 앱을 만들어 봄으로 써, Navigation의 기본적인 사용 방법을 설명합니다.
codechacha.com
'ANDROID > Jetpack' 카테고리의 다른 글
| [Android/Jetpack Compose] 컴포즈에서 터치 이벤트를 처리할 때의 유의점 (0) | 2023.09.26 |
|---|---|
| [Android/Jetpack Compose] Spannable string 처리하기 (1) | 2023.06.13 |
| [Jetpack/Compose] Compose 핵심 정리 (0) | 2022.04.19 |
| [안드로이드] 안드로이드 스튜디오 3.6 업데이트, ViewBinding 사용해보기 (0) | 2020.03.01 |

