
MVVM을 초기단계부터 파서 좀 익숙해지고자 하는 마음에 계산기를 떠올렸고,
이를 MVVM 아키텍처를 이용해 구현하고자 했다.
사실 MVVM의 강점을 살린다기보단 MVVM의 형태와 Databinding을 활용해 로직을 짤 때
어떠한 방식으로 활용이 가능한지 알아볼 수 있는 과제였던듯.
간단한 순서
1. app 레벨 gradle에 Databinding 활성화
- kotlin-kapt plugin설정이 들어가있지 않다면 최상단 부분에 apply plugin: 'kotlin-kapt' 를 추가해주어야 함.
android {
...
dataBinding {
enabled = true
}
...
}
2. 메인 레이아웃의 databinding 설정
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="viewModel"
type="com.example.mvvmcalculator.viewmodel.MainViewModel" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".view.MainActivity">
...
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
3. ViewModel의 설정
- 양방향 바인딩을 적용할 ObservableField 및 계산을 수행할 function들을 구현.
import androidx.databinding.BaseObservable
class MainViewModel: BaseObservable() {
// 여기에 각종 function들과 양방향 binding을 적용할 변수들이 할당된다.
var currentInput = ObservableField<String> ()
var tempInput = ObservableField<String> ()
var latestInput = ObservableField<String> ()
var latestResult = ObservableField<String> ()
...
}
4. MainActivity에서 Databinding 및 ViewModel initialize
...
class MainActivity : AppCompatActivity() {
private lateinit var mainBinding : ActivityMainBinding
private lateinit var viewModel: MainViewModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main)
viewModel = MainViewModel()
mainBinding.viewModel = viewModel
}
}
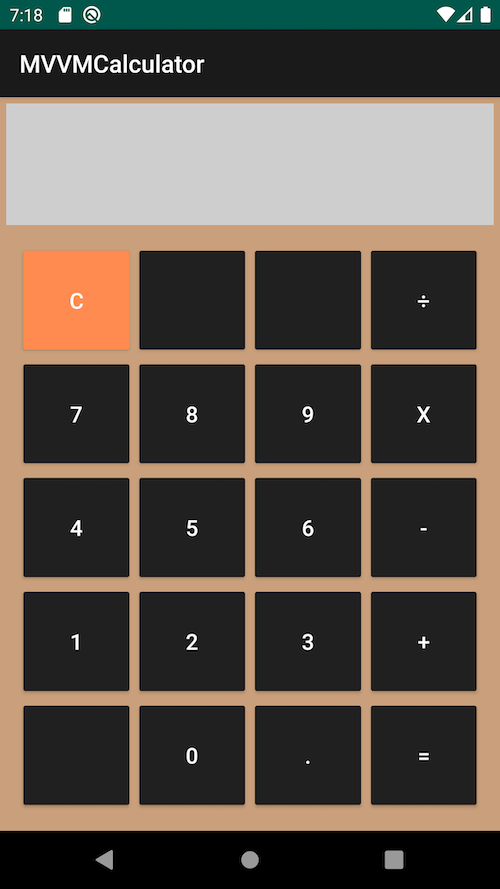
5. 계산기 layout 짜기
- 본인의 경우 입력하는 숫자 및 결과값이 표시되는 TextView와 버튼을 할당할 GridLayout을 활용하였음.
- TextView의 텍스트에는 @={viewModel.currentInput}을 집어넣어 양방향 바인딩을 적용시킴.
<TextView
android:id="@+id/number_text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:padding="10dp"
android:gravity="end"
android:textSize="35sp"
android:text="@={viewModel.currentInput}" />
<GridLayout
android:id="@+id/button_grid_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:orientation="horizontal"
android:columnCount="4"
android:rowCount="4"
app:layout_constraintTop_toBottomOf="@id/number_text_view"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:textSize="18sp"
android:onClick="@{() -> viewModel.doAC()}"
android:text="C" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:textSize="18sp"
android:text="" />
...
전체 프로젝트는 아래 Repository에서.. (도움이 되셨다면 Star 팍팍 눌러주시는 센스⭐️⭐️)
victory316/MVVMCalculator
Calculator sample app using MVVM architecture. Contribute to victory316/MVVMCalculator development by creating an account on GitHub.
github.com
'ANDROID > Architecture' 카테고리의 다른 글
| [안드로이드] activityViewModels를 활용해 Activity와 Fragment끼리 ViewModel 공유하기 (0) | 2020.06.28 |
|---|