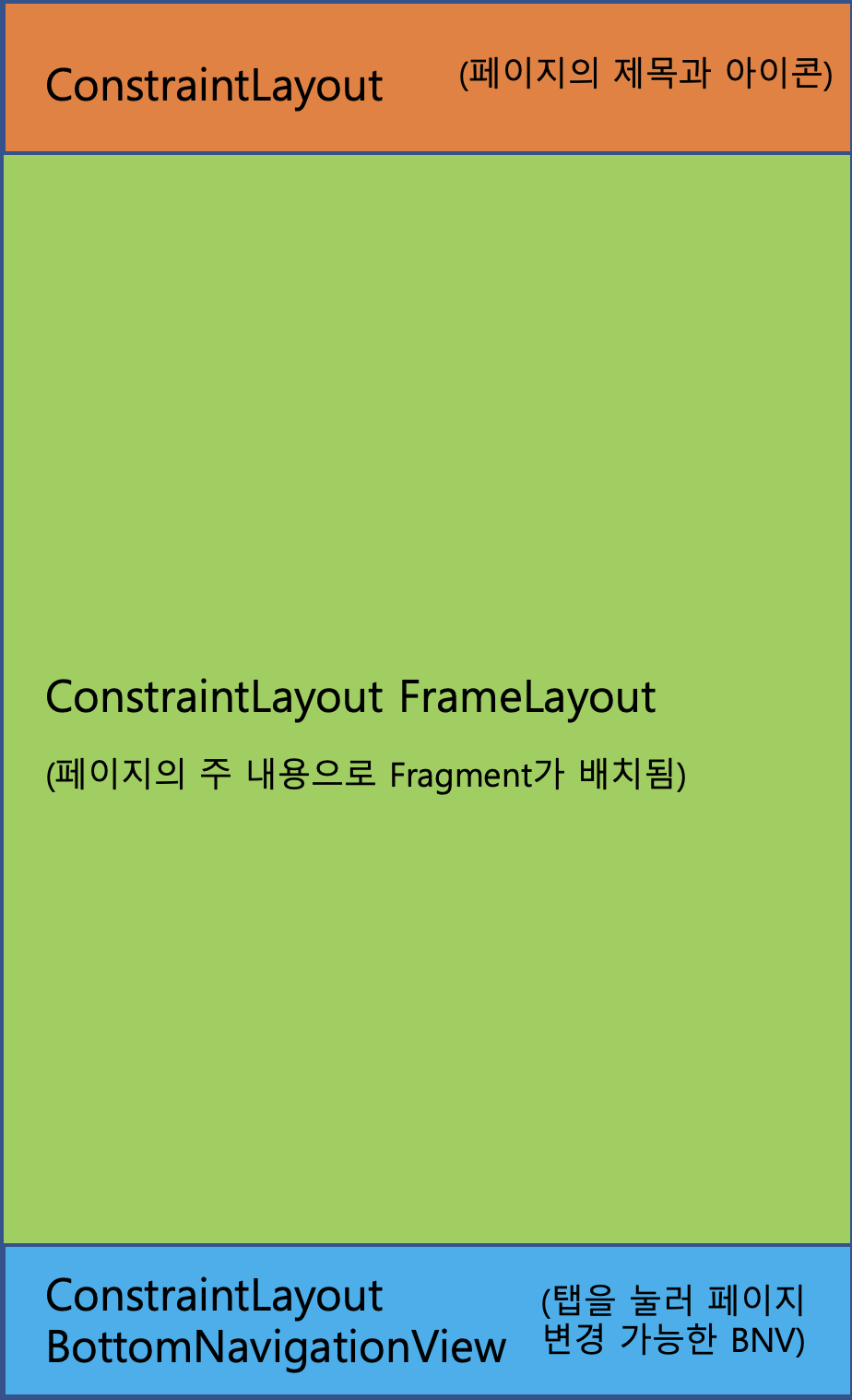
상단에는 페이지의 제목과 설정 아이콘 등을 넣을 수 있는 AppBar,
중앙에는 변경되는 Fragment들이 배치되는 FrameLayout,
하단에는 페이지 이동을 위한 BottomNavigationView가 들어가있는
크게 세 칸의 구성으로 된 레이아웃 구성을 진행중에 있었다.

여기서 문제가 하나 있었는데, 중앙에 배치되는 ConstLayout이 삐져나온다거나 꽉 차지 않아
기기간에 차이도 생기고, 디자인의 의도대로 앱이 보여지지 않는 불편한 경우가 생기는 것이었다.
이런 경우에는 ConstraintLayout의 width와 height 설정이 중요한데, 아래와 같은 과정을 통해서
본래 의도에 맞게 중간 영역에 알맞게 Fragment의 뷰가 가득 차게 구현할 수 있었다.
1. Fragment를 뿌리는 메인뷰(상단 이미지의 녹색영역)의 width와 height을 0dp로 설정한다.
2. 메인뷰의 constraintLayout 속성을 아래와 같이 지정
app:layout_constraintTop_toBottomOf="@id/main_top_bar" // 상단뷰의 id
app:layout_constraintBottom_toTopOf="@id/main_bottom_navigation_menu" // 하단뷰의 id
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
3. 보여줄 Fragment의 최상단 ConstraintLayout의 width와 height을 match_parent로 지정
Basic ConstraintLayout (Toolbar, fragment container, and bottom nav)
I'm adapting to Kotlin and ConstraintLayouts for Android. I'm trying to have a simple layout that has a toolbar and a bottom navigation view. Here is my current xml:
stackoverflow.com
'ANDROID > UI - UX' 카테고리의 다른 글
| [안드로이드 | MpAndroidChart] 바 그래프의 하단 영역이 생길 때의 대처법 (0) | 2019.10.30 |
|---|---|
| [안드로이드 | 코틀린] 데이터바인딩을 사용할 때 Fragment 내의 View 좌표 가져오기 (0) | 2019.10.28 |
| [안드로이드] 사용자 기기의 글꼴 사이즈에 앱 대응하기 (0) | 2019.09.25 |
| [안드로이드] RecyclerView의 사이즈를 애니메이션과 함께 바꾸기, 아이템이 추가될 때 애니메이션 적용하기 (0) | 2019.08.10 |
| [안드로이드] Lottie 3.0.7 적용기 (json 파일 재생 라이브러리) (0) | 2019.08.07 |
