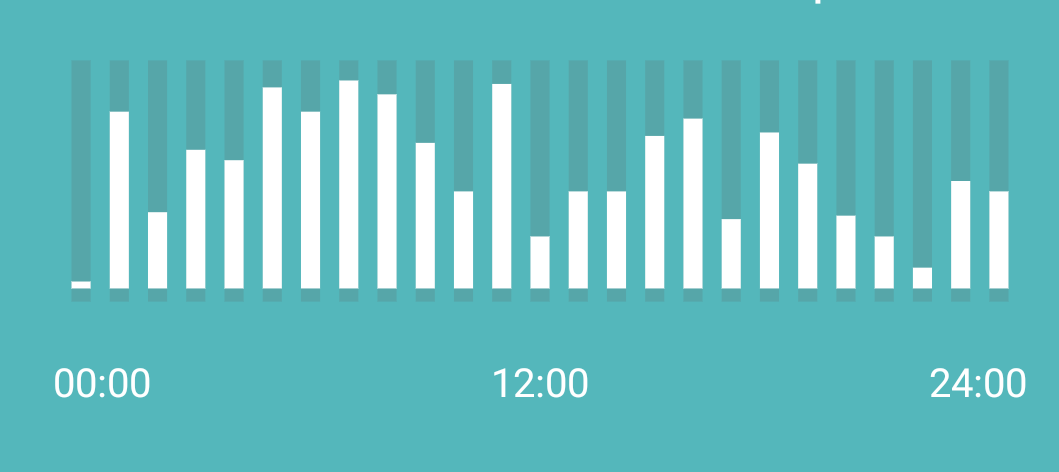
그래프를 활용한 뷰를 만들면서 실제 데이터를 적용하기 이전에 랜덤 값으로
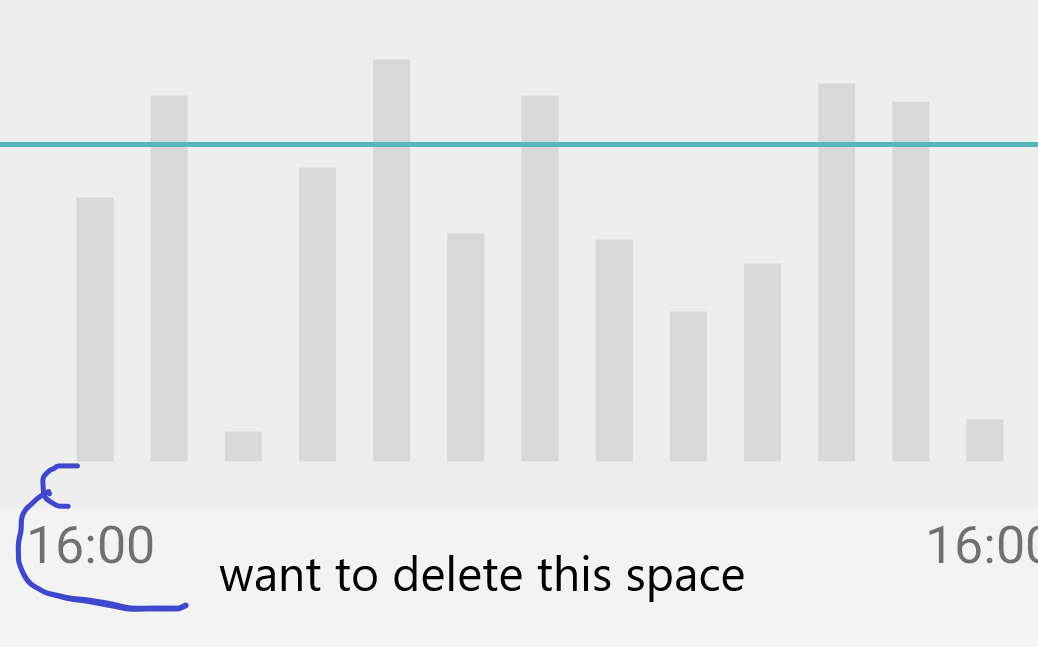
바 그래프 데이터를 만들어 보여주고 있었는데, 값이 바뀔 때마다 이상하게 바의 하단영역이 비는 현상이 생겼다.

이를 해결하기 위해 다양한 설정값을 먹여보았으나 잘 듣지 않았고, 얼마간의 시행착오를 거쳤는데
정답은 그래프의 min max 값을 정하는데에 있었다.
아래와 같은 설정 값을 먹인 뒤로 해당 현상은 사라지게 되었다.
차트.axisLeft.axisMinimum = 0f

이어 추가로 바 그래프를 설정한 뷰의 영역에 꽉 채우고 싶어서 자료를 찾아보았는데 잘 나오지 않았고

이윽고 스택 오버플로에 직접 질문을 하여 해답을 구할 수 있었다.
차트.setViewPortOffsets(0f, 0f, 0f, 0f)
다만 현재 문제점은 차트를 터치하기 이전에는 기존에 보여지던 대로 뷰를 유지하고 있다가
차트를 터치하는 순간에야 패딩값이 사라진 딱 붙은 차트를 보여준다는 점이 있다.
이 경우도 향후 해결하게 되면 수정해 내용 추가할 예정.
'ANDROID > UI - UX' 카테고리의 다른 글
| [안드로이드] RecyclerView에서 클릭한 아이템의 position을 간단히 받아오기 (0) | 2019.11.13 |
|---|---|
| [안드로이드 | 코틀린] 사용자 정의 커스텀 달력 만들고 ViewPager에 접목하기 (0) | 2019.11.04 |
| [안드로이드 | 코틀린] 데이터바인딩을 사용할 때 Fragment 내의 View 좌표 가져오기 (0) | 2019.10.28 |
| [안드로이드] ConstraintLayout 내부에 Fragment 알맞게 배치하기 (0) | 2019.10.15 |
| [안드로이드] 사용자 기기의 글꼴 사이즈에 앱 대응하기 (0) | 2019.09.25 |


